الرسم المتجهي على اندرويد vector graphics on android
فى هذا المقال سيتم التعرف على ماهيه الرسم المتجهى والفرق بينه وبين الصور النقطيه وسنحاول فهمه وفهم الاوامر الموجوده فى "PathData" وكيفية كِتَابَة أَلِأَوامر فية وطريقة استخدامه بشكل مبسط مع بعض الامثلة لتوضيح الفكرة ولكن لمن لا يعرف كيف تكون اسطر ملفات الفاكتور وكيفيه تعريف الرسومات المتجهه فى اندرويد استوديو داخل ملفات ال "xml"
هذا شكل من الاشكال
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:height="64dp"
android:width="64dp"
android:viewportHeight="600"
android:viewportWidth="600" >
<group
android:name="rotationGroup"
android:pivotX="300.0"
android:pivotY="300.0"
android:rotation="45.0" >
<path
android:name="v"
android:fillColor="#000000"
android:pathData="M300,70 l 0,-70 70,70 0,0 -70,70z" />
</group>
</vector>
ربما تكون هذه الاكواد مفهومه لمن يعمل مع مسارات الرسم "paths" ويستطيع ان يتخيل الشكل النهائى بمجرد النظر للاكواد، ولكن مازالت تحتاج للتفسير للكتير منا وللعلم فان اغلب او كل اشكال الايقونات المستخدمه فى اندرويد استوديو للتطبيق او اشكال القوائم داخل التطبيقات هى بنظام الفاكتور "Vector"
ما هو الرسم المتجهي "Vector Drawable"
هو عبارة عن ملف من نوع "xml" يحتوى على مجموعة من الاتجاهات "Vectors" متمثله فى مجموعة من الاكواد سنقوم بشرحها لاحقا.
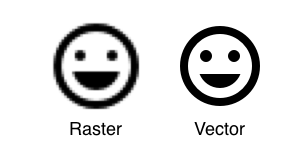
وهو يختلف عن الصور المعروفة للكثير منا مثل ملفات (Bmp, jpeg, gif, png) والتى تسمى ملفات الصور النقطية او ال " pixel pictures " فان ملفات هذا النوع من الصور يتاثر فى حال التكبير او التصغير على عكس ملفات الصور المتجهه لا تفقد جودتها لو قمنا بتغيير حجم ذلك النوع بالتكبير او التصغير
وبالتالى فان عمل اكثر من صوره من نوع "Vector" باحجام مختلفه امر غير ضرورى مما يوفر الكثير من الوقت والجهد والمهم حجم التطبيق
اليه عمل الصور من نوع " فاكتور "
الرسم المتجهى يكون عباره عن مسارات ونقاط ومنحنيات على طريقة الرسم البيانى والتى يمكن ايضا تلوينها وتغيير الوانها بالكود وفى حال تكبيرها فلن تفقد الجوده ولكن يجدر الملاحظه ان الرسم المتجهى يحتوى على اكواد ومسارات مثل الخط والمنحنى والاقواس لذلك عند وقت العرض فانها تستهلك الذاكره ولذلك فهى ملائمه فقط للاشكال البسيطه المسطحه. على عكس الصور البكسل
اليه عمل الصور من نوع بكسل"pixel Image"
تقوم الصور من النوع بكسل بعمل ما يشبه مصفوفة من المربعات الصغيره وكل مربع يحتوى على بيانات لون بحيث لو تم تجميع كل تلك المربعات بجوار بعضها البعض والنظر اليها بشكل كامل يكون لدينا صوره وفى حاله التكبير والتصغير لهذه الصوره فان البرنامج المستخدم لعرض الصوره يقوم بعمل حسابات للالون وعمل مصفوفه جديده لحساب البكسلات فى الصوره ووضع معلومات جديده للون كل بكسل فيها
لماذا نهتم لفهم الاوامر الخاصه ب"Vector"؟
فى اندرويد استوديو سابقا قبل الرسم المتجهي كنا نحتاج لعمل الايقونات والصور بمقاسات مختلفه فكل صوره او ايقونه يتم عملها باحجام مختلفه لتتناسب مع مختلف الشاشات وبالتالى ستزيد من حجم التطبيق ومساحته على الجهاز وايضا استهلاك الباقه وقت تنزيل التطبيق من المتجر لكبر حجمه.
ولكن الرسومات المتجهه يمكن استخدامها فى اى مكان فى تطبيقك بدلا من الصور من نوع بكسل مثل الايقونات او الاشكال الديكوريه والزخرفية ويمكن تغيير حجمها لتناسب جميع الشاشات ذات المقاسات المختلفه دون ان تزيد من حجم التطبيق
يجدر الملاحظه انه فى حالة الاشكال طويله المسارات والمعقده قد تؤثر على اداء البرنامج وسرعتة وايضا لو كنت بصدد محاوله تحريك شكل صوره متجهى فستحتاج لتعديل الشكل من اجل التحايل على اندريد استوديو لصنع الحركه بالشكل المطلوب لذلك يجب على الشكلين الذى تنوى التحريك بينهما ان يكونا فيهما نفس عدد الاوامر ونوعيتهما
ومن اجل الاستفاده من المزيا الموجوده فى الرسم المتجهى سنحاول تعلم الاوامر المستخدمه فى الرسم وايضا ستنعلم كيف يتأثر الشكل المراد تغييره او تحريكه بنوع الاوامر المكتوبه فى سطر " path " سيتضح ذلك مع الامثله في فيما بعد
فى الدرس القادم سنتعرف على الاوامر والبيانات الموجوده فى "pathdata"



تعليقات
إرسال تعليق