كيفيه فهم واحتراف "custom drawables" لصنع التصاميم
برمجة بدون اخطاء وواجهة سيئه أمر غير محبب وسيىء جدا فقد تكون بذلت الكثير من المجهود فى برمجة التطبيق ثم تقوم بعمل تصميم غير احترافى ورديء يصرف الناس عن تحميل التطبيق ويضيع مجهودك، إن أول ما ينظر اليه المستخدم هو التصميم ويأخذ انطباعا اوليا عن التطبيق بسبب التصميم لذلك هدفنا فى هذه التدوينة اكسابك مهارات لتستطيع فهم وتصميم تصاميم رائعة وجذابه فهيا بنا نبدأ .
ما هو الـ Custom Drawables
ما المقصود بال "Custom Drawables" هو عمل تصميم خاص بك يمكن تطبيقة على ال " View" والمقصود بالفيو هو اى عنصر سيظهر على الشاشه وهو عباره عن ملف بصيغه " xml " يتم وضع فيه عناصر وخصائص التصميم ثم يتم تطبيق ذلك التصميم على العنصر المراد جعله يظهر بهذا التصميم الذى قمنا بعمله
كيفيه انشاء ملف " drawable.xml " جديد
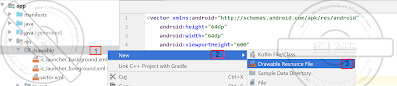
نستطيع عمل ملف جديد من خلال الضغط بزر الماوس الايمن على مجلد "drawable" واختيار "new" ثم "Drawable Resource File" ثم اعطائه اسم خاص به ويفضل ان يكون الاسم لوصف الغرض الذى انشئ من اجله الملف للتفريق بينه وبين باقى الملفات من نفس النوع ولكن فى هذا الشرح لن اتقيد بذلك حتى تصل الفكره
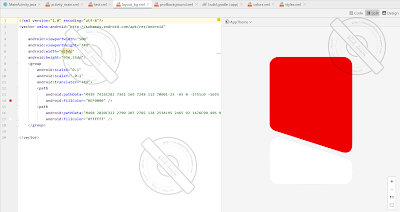
صوره توضيحيه
ساقوم بانشاء ملف جديد باسم "developerhelpers"
عند انشاء ملف "drawable resource file" جديد سيكون المحتوى الافتراضى كما يلى ان لم تقم بتغيير الاعدادت اثناء انشاء الملف
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
</selector>
السطر الاول : هو نوع الملف والاصدار والترميز كما هو واضح فالنوع والاصدار "xml vearsion =1.0" والترميز "utf-8" ليقبل اللغه العربيه
السطر الثانى : هو ال "Root Element" والترجمه الحرفيه ستكون عنصر الجذر او الجذر الرئيسي للملف وهو فى هذا الملف من نوع "selector" وهو عنصر يستخدم للتعامل مع "action" معينه وفيما يلى سنتعرف على جميع خصائصه ووظيفه كل خاصية
تاج "selector"
التاج "Tag Selector" يجب ان يكون جزر رئيسي او التاج الرئيسي ولا يمكن ان يكون عنصر فرعى او التاج الفرعي ، ويمكن ان يحتوى على "item" او اكثر ويحتوي "tag selector" مع كل "item" على مجموعه من الخصائص تستخدم عند عمل اكشن معين مثل الضغط على ال "View" او ال "widget" وحاله ال "inactive" بمعنى حاله العنصر الغير نشط
جميع خصائص selector ووظيفة كل خاصية
- "xmlns:android" لابد من وجوده وهو لتحديد "namespace" لملف ال "xml" ويكتب بهذا الشكل"xmlns:android="http://schemas.android.com/apk/res/android""
- "android:constantSize" للتحكم فى حجم الشكل وهو من نوع Boolean بمعنى ياخذ قيمه منطقيه اما "True" او "False" القيمه true لو كان الشكل به قيم داخليه للطول والعرض ستظل ثابته مع تغيير الحالات والقيمه false تعنى ان الحجم سيتغير على حسب الحاله الواقعه والقيمه الافتراضيه هى false
- "android:dither" من نوع Boolean القيمه "true" لتوليف الصوره "bitmap" اذا كان حجم بكسل الصوره يختلف عن حجم الشاشه ، والقيمه "false" لالغاء التوليف،. والقيمه الافتراضيه هى false
- "android:variablePadding" من نوع Boolean اذا كان ال "padding" يجب ان يتغير على حسب الحاله المختاره الحاليه والقيمه "false" تعنى ان ال padding يبقى كما هو مع الاخذ فى الاعتبار عند تغيير القيمه الى true يتطلب منك التعامل مع التصميم عند تغيير الحاله وهو غير مدعوم ، القيمه الافتراضيه false
- "state_drag_hovered" من نوع Boolean
- "drawable" لاعطاء مسار اللون او الصوره او التصميم للحاله او الاكشن الذى تريد تغييره
- "state_pressed" من نوع Boolean يستخدم فىحاله الضغط (click) على الفيو او العنصر مثل الزر "button" وتاخد قيمه "true" او "false"
- "state_hovered" من نوع Boolean عند المرور فوق العنصر مثل تحريك الماوس فوق العنصر والقيمه الافتراضيه false وعند عدم وضع المؤشر فوق العنصر غالبا ستكون نفس استخدام "focused" وغالبا تستخدم فى الليست فيو داخل اجهزة التلفاز وهذه الخاصيه اضيفت من اصدار (API 14)
- "state_accelerated" من نوع Boolean
- "state_activated" من نوع Boolean
- "state_checkable" من نوع Boolean تستخدم فى ال widget معينه مثل "checkBox" والقيمه true عندما يكون العنصر يمكن اختياره وfalse عندما يكون العنصر فى وضع اختيار او عدمه
- "state_active"
- "state_checked" من نوع Boolean عندما يكون العنصر مختار والقيمه false عندما يكون العنصر غير مختار وهي شبيهه بعمل checkable
- "state_drag_can_accept"
- "state_enabled" من نوع Boolean تستخدم عندما يكون العنصر نشط بمعنى يمكن التعامل معه بالضغط او الاحداث الاخرى والقيمه false عندما يكون العنصر غير نشط
- "state_first"
- "state_focused" من نوع Boolean يستخدم فى حاله اختيار العنصر مثل ال "Input" فى حاله وضعيه الكتابه فى ال"EditText"
- "state_last"
- "state_middle"
- "state_selected" من نوع Boolean عندما يكون ال "widget" هو اختيار المستخدم الحالى عند التحرك باستخدام الاسهم او ادوات التنقل الاخري مثل التحرك بين عناصر القائمه "list" والقيمه false عندما لا يكون العنصر فى ضع الاختيار تستخدام selected عندما يكون التركيز على العنصر باستخدام (state_focused) غير كافى او غير ملائم مثل عندما تكون ال "list" فى وضع التركيز وتم اختيار عنصر من عناصرها بادوات التنقل كالاسهم
- "state_single"
- "state_window_focused" من نوع Boolean
ولمزيد من الايضاح يمكن مشاهده الفيديو التالى للاخ الفاضل "محمد جعفر الاغا"
الفيديو
ويمكن تغيير ال "tag" باى تاج اخر وهذا ما سوف نقوم بعمله من خلال تحديد التاج "Selector" واستبداله ب تاج "Shape" ليصبح كما يالى
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
</shape>
التاج "shape"
يمكن من خلال التاج Shape انشاء شكل بمواصفات نحددها مثل اللون والحواف جعلها حاده او دائريه كجعل الحواب بها كيرف وعمل للشكل حدود "boarder"
وداخل ال "Tag Shape" توجد عده "Tags" يمكن استدعائها للاستخدام ان اردنا ذلك . وفيما يلى بعض من هذه التاجات
التاج "solid"
يمكن اضافه التاج "tag solid" وله خاصيه تسمى ال "color" من خلالها نستطيع اعطاء اللون وهنا سنعطيه اللون الموف ليصبح بالشكل التالى
وتوجد مجموعه من التاج الفرعيه او الخواص لتاج "Shape" وهما
التاج "Stroke"
تاج ال stroke مسؤل عن الخط الخارجى المحيط بكامل الشكل وال " stroke " لها 4 خصائص وهما
- "width" وهو مسؤل عن عرض او سمك الخط المحيط بكامل الشكل
- "Color" ومن اسمه هو خاص بلون الاستروك "border"
- "dashGap" المسافه الفاصله بين نقاط الخط "border" ليظهر هكذا (ـ ـ ـ)
- "dashwith" وهو عرض مسافه الخط "dash" قبل الفاصل ولابد من اعطاء قيمه لل "dashGap" ليظهر التاثير وسيكون هكذا (ــــ ــــ ــــ)
وسيكون الكود النهائى لل "stroke" بالشكل التالى ، مع العلم يمكنه التعديل لتصل للشكل المناسب لتصميمك
<stroke
android:color="#000000"
android:dashGap="10dp"
android:dashWidth="30dp"
android:width="5dp">
</stroke>
وسيصبح بهذا الشكل
حتى لا يكون الشرح ممل سيتم تقسيم الشرح
فى الجزء التالى سيتم شرح
التاج "Corners" و التاج "Gradient"





تعليقات
إرسال تعليق