شرح كيفيه استخدام تاج "corners & gradient"
فى هذه التدوينه سيتم استكمال شرح التدوينه السابقه بعنوان إحترف الـ Custom Drawables واصنع تصاميم رائعة ، لذلك ان كنت لم تقرئها فانصحك بقرائتها اولا. لان هذا الموضوع استكمال لما تم شرحه مسبقا للذهاب للموضوع اضغط على إحترف الـ Custom Drawables واصنع تصاميم رائعة
تاج "corners"
فمن خلال اسمه. يتضح لنا استخدامه فهو خاص باحرف او زوايا الشكل الاربعه. وذلك من خلال اضافته للتاج "shape" ويمكن اعطائه قيمه لجميع حواف الشكل من خلال الخاصيه "radius" فيجعل جميع حواف الشكل لها كيرف او ليست حاده،
- "topRightRadius" الزاويه العلويه من اليمين
- "bottomRightRadius" الزاويه السفليه من اليمين
- "bottomLeftRadius" الزاويه السفليه من اليسار
- "topLeftRadius" الزاويه العلويه من اليسار
ان اعطينا الخاصيه "radius" قيمه 25 او اعطينا جميع الاتجاهات القيمه 25 ستكون ستعطينا نفس الشكل وان اعطينا لكل زاويه قيمه مختلفه ستعطينا اشكال مختلفه والشكل التالى يوضج ذلك فوق كل شكل القيم الخاصه به
ويمكنك التعديل على القيم لتخرج باشكال مختلف تناسب تصميمك
التاج "gradient"
التاج Gradient. مسؤول عن عمل التدرجات للالوان ويمكن من خلال هذا التاج عمل تدرجات اللون. كما فى الفوتوشوب ، وله مجموعه من الخصائص سنتعرف عليها. وان كنت بحاجه لمواقع تسهل عليك اختيار الالوان يمكن ذلك من خلال مجموعه من مواقع اختيار الوان التصميم
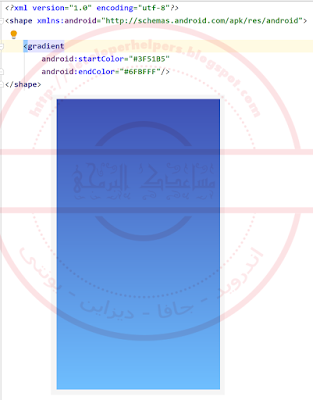
والكود التالى يوضح كيفيه كتابه ال 'gradient' داخل ملف ال xml فى برنامج اندرويد استوديو وان كنت بحاجه لشرح كيفيه تحميل برنامج اندرويد استوديو اضغط على الرابط باللون الازرق
الكود
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<gradient
android:startColor="#3F51B5"
android:endColor="#6FBFFF"/>
</shape>
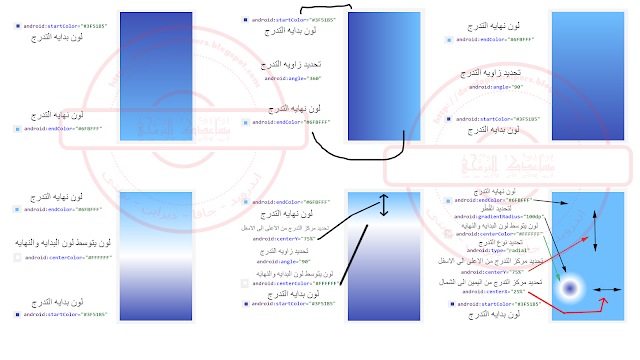
شرح خصائص ال Gradient
- "android:startColor" تستخدم هذه الخاصية لتحديد لون بدايه التدرج
- "android:endColor" تستخدم هذه الخاصيه لتحديد لون نهايه التدرج
- "android:angle" هذه الخاصيه تستخدم لتحديد زاويه التدرج وتاخذ قيمه integer
- "android:centerColor" تستخدم هذه الخاصيه لاعطاء لون يتوسط لون البدايه والنهايه
- "android:centerX" هذه الخاصيه تستخدم لتحديد مركز التدرج من اليمين الى الشمال (افقى)
- "android:centerY" هذه الخاصيه تستخدم لتحديد مركز التدرج من الاعلى الى الاسفل ( عمودى)
- "android:gradientRadius" هذه الخاصيه تستخدم مع "radial" لتحديد القُطْر
- "android:type" هذه الخاصية تستخدم لتحديد نوع التدرج من بين (linear, radial, sweep) ومن خلال التجربه ستفهم الفرق بينهم
- "android:useLevel" وتاخد قيمه "true" او "false"
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<gradient
android:startColor="#3F51B5"
android:angle="360"
android:endColor="#6FBFFF"/>
</shape>
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<gradient
android:startColor="#3F51B5"
android:angle="90"
android:endColor="#6FBFFF"/>
</shape>
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<gradient
android:startColor="#3F51B5"
android:angle="90"
android:centerColor="#FFFFFF"
android:endColor="#6FBFFF"
android:centerY="75%"
/>
</shape>
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<gradient
android:startColor="#3F51B5"
android:angle="90"
android:centerColor="#FFFFFF"
android:endColor="#6FBFFF"
android:centerY="75%"
android:centerX="25%"
android:gradientRadius="100dp"
android:type="radial"
/>
</shape>



تعليقات
إرسال تعليق